
GDSC React 初級クラスの勉強会
今までの勉強会をまとめながら
勉強会の目的
私たちは何を目指して走ってきたのでしょう?
目的
フロントエンドでよく使うフレームワークであるReactを学び、自分だけのプロジェクトを作ります
期間
2023年 9月 11日 ~ 2024年 1月 21日
約4ヵ月、11週間
学習資料

React - The Complete Guide 2024
React Summary & Core Feature Walkthrough
7週間にわたり、合計4時間の37個の講座を学習しました ✍

自習プロジェクト
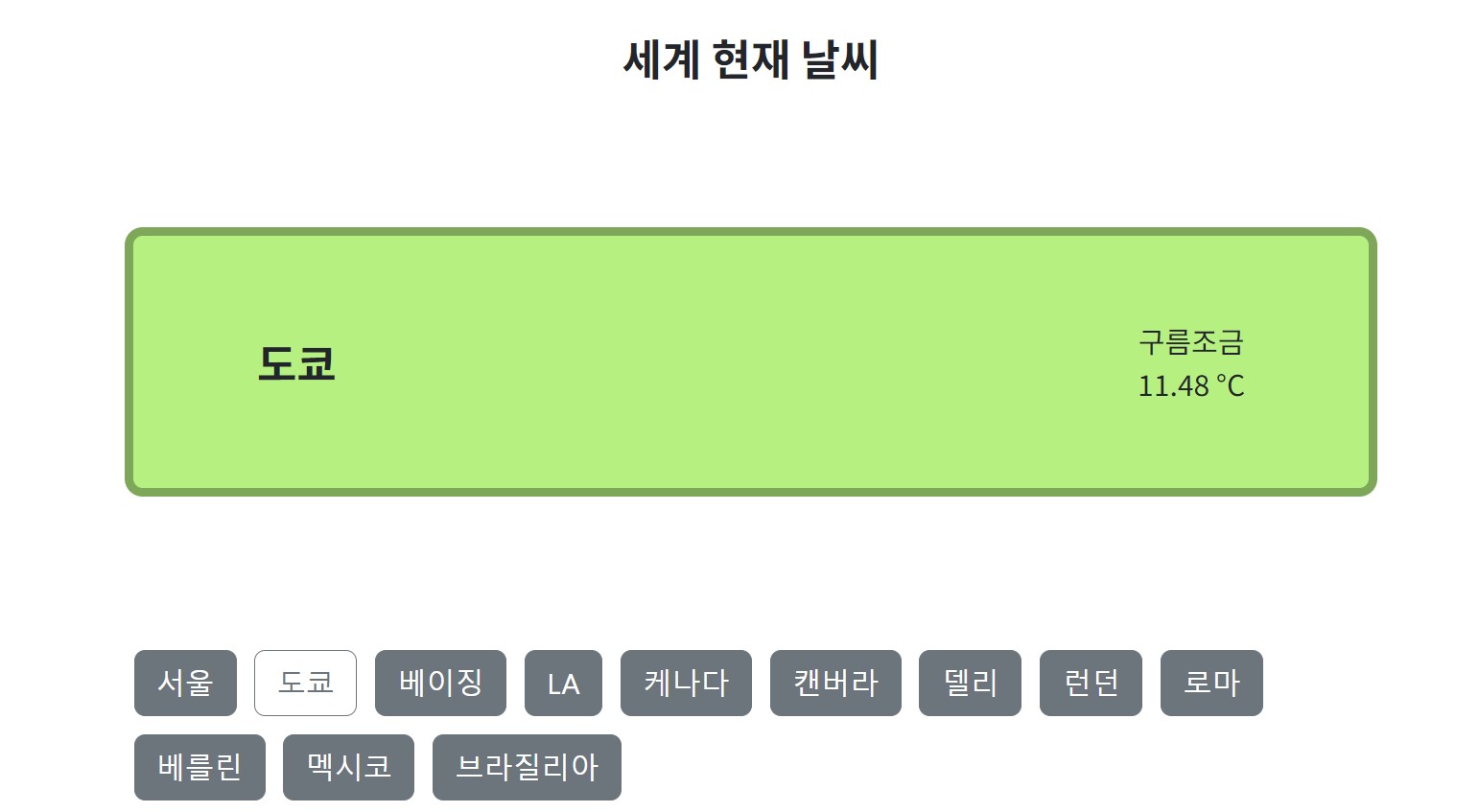
全世界の都市の天気提供サービス
講座で学んだ内容を基にプロジェクトを進めました 🌞
得た経験と成長
勉強家の前後を比べて、どのように成長したか見てみましょう
勉強会の前
- 使ったことがある技術
- 期待したこと
HTMLとCSSの基本的な文法を知っていたり、使ったことがない状態でした
Reactを理解したかったし, JavaScriptを学びたかったです
プロジェクトを進めてみたかったです
勉強会の後
- React学習
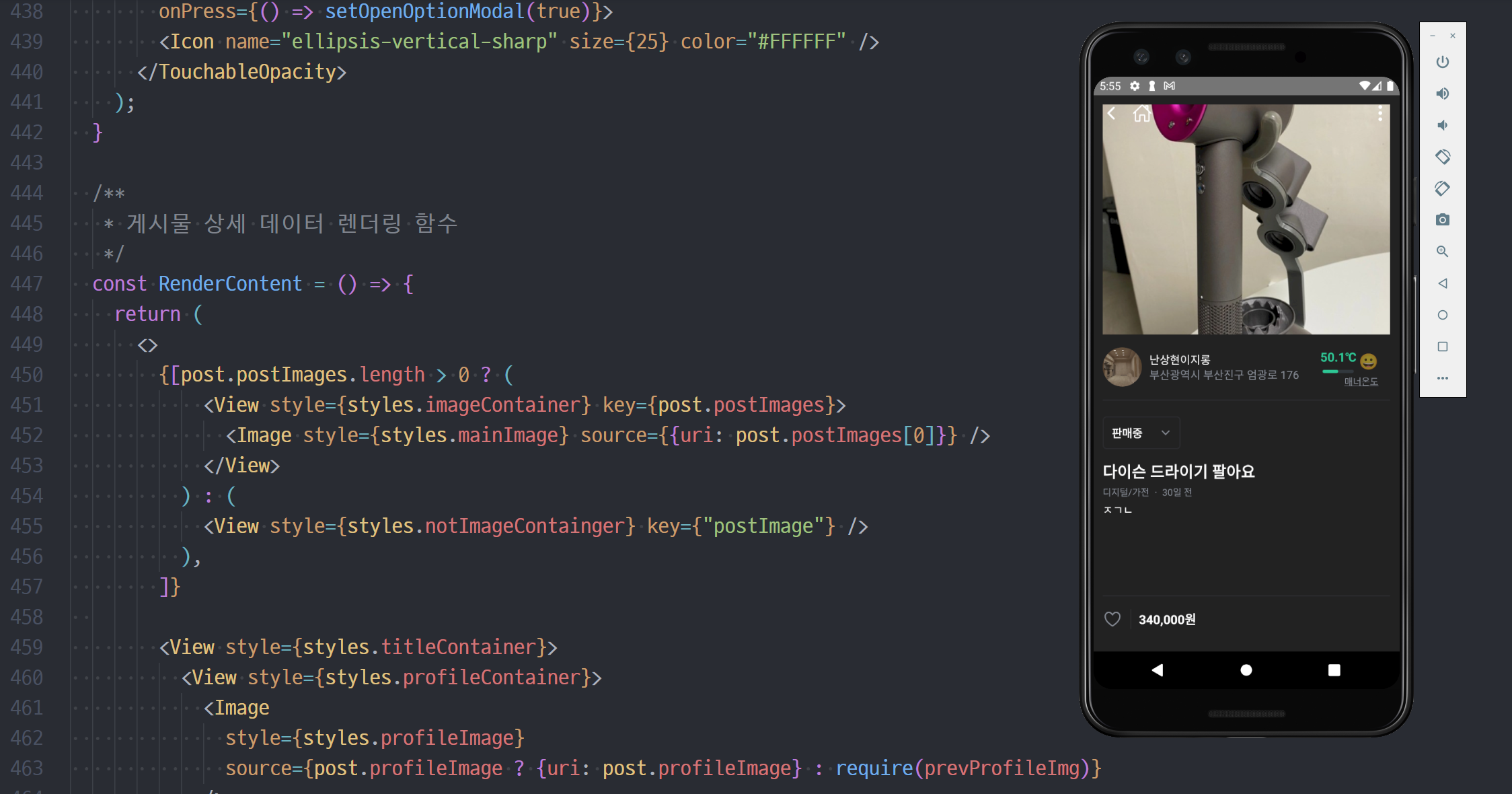
- プロジェクト進行
Component, jsx コード, props, state, useEffect ... more!
Reactの基本を理解することができました
APIを使って天気のデータを取得して画面に表示するプロジェクトを進めました
これからは何をすればいいでしょうか?🧐
フロントエンドエンジニアとしての成長Roadmap
HTML, CSS, JavaScript

ウェブ開発の基礎となる言語です
React Native

Reactで学んだ知識で
iOSとAndroidアプリも作ってみましょう!
CS50
基礎コンピュータ科学

デベロッパーとして生きていくために必ず知っておくべきの
重要な知識を学ぶことができます
おすすめ講座
個人的におすすめする講座👍
Opentutorials

- 基礎を定石を分かりやすく教えてくれます
- プログラミングを勉強する理由を一緒に説明してくれるので、
モチベーションが上がります - FREE!
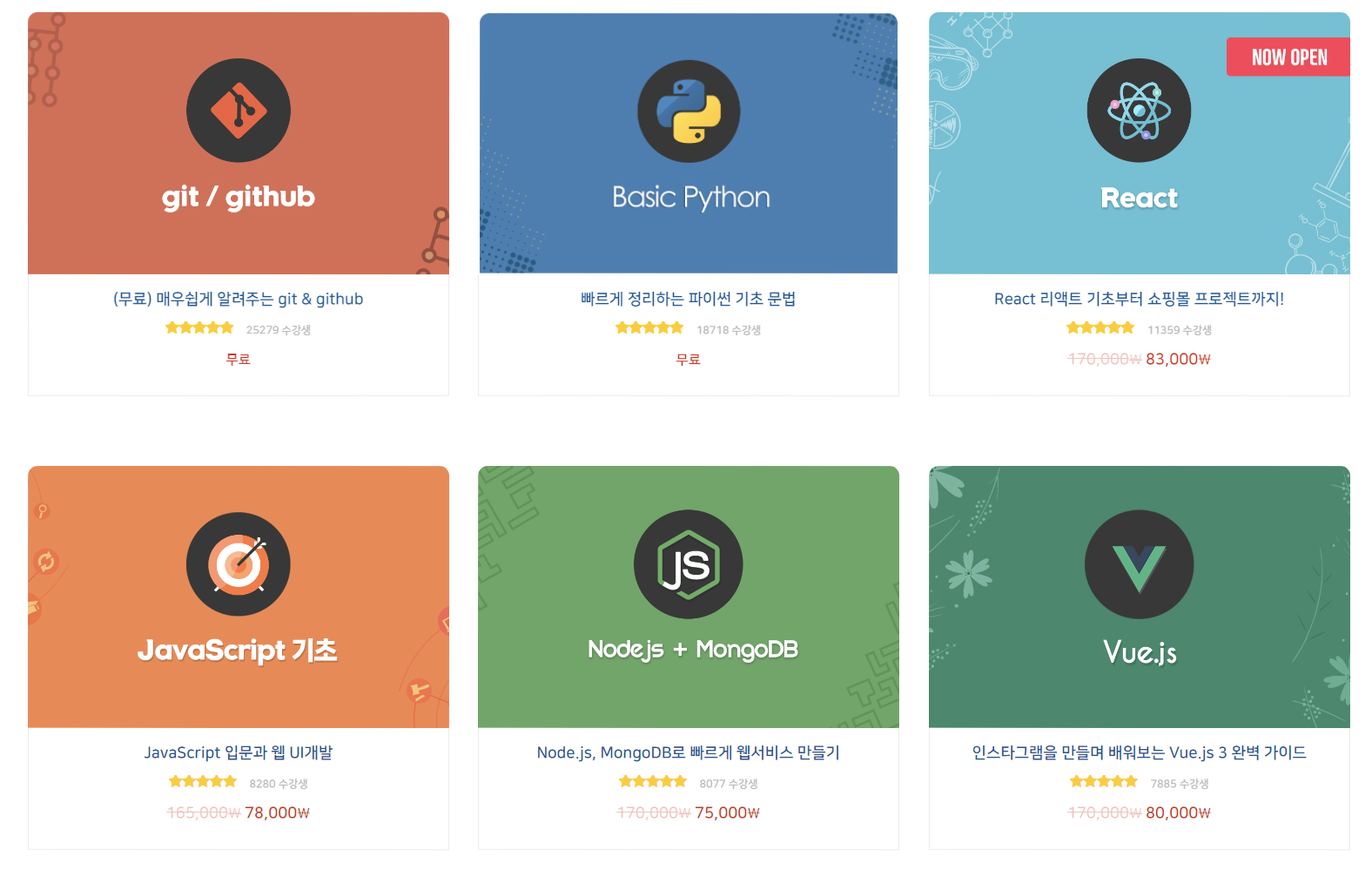
Coding apple

- 講座がおもしろ
- 基礎から現場でよく使われる技術まで明確に教えてくれます
- 少し高いけれど、その価値は十分にある!
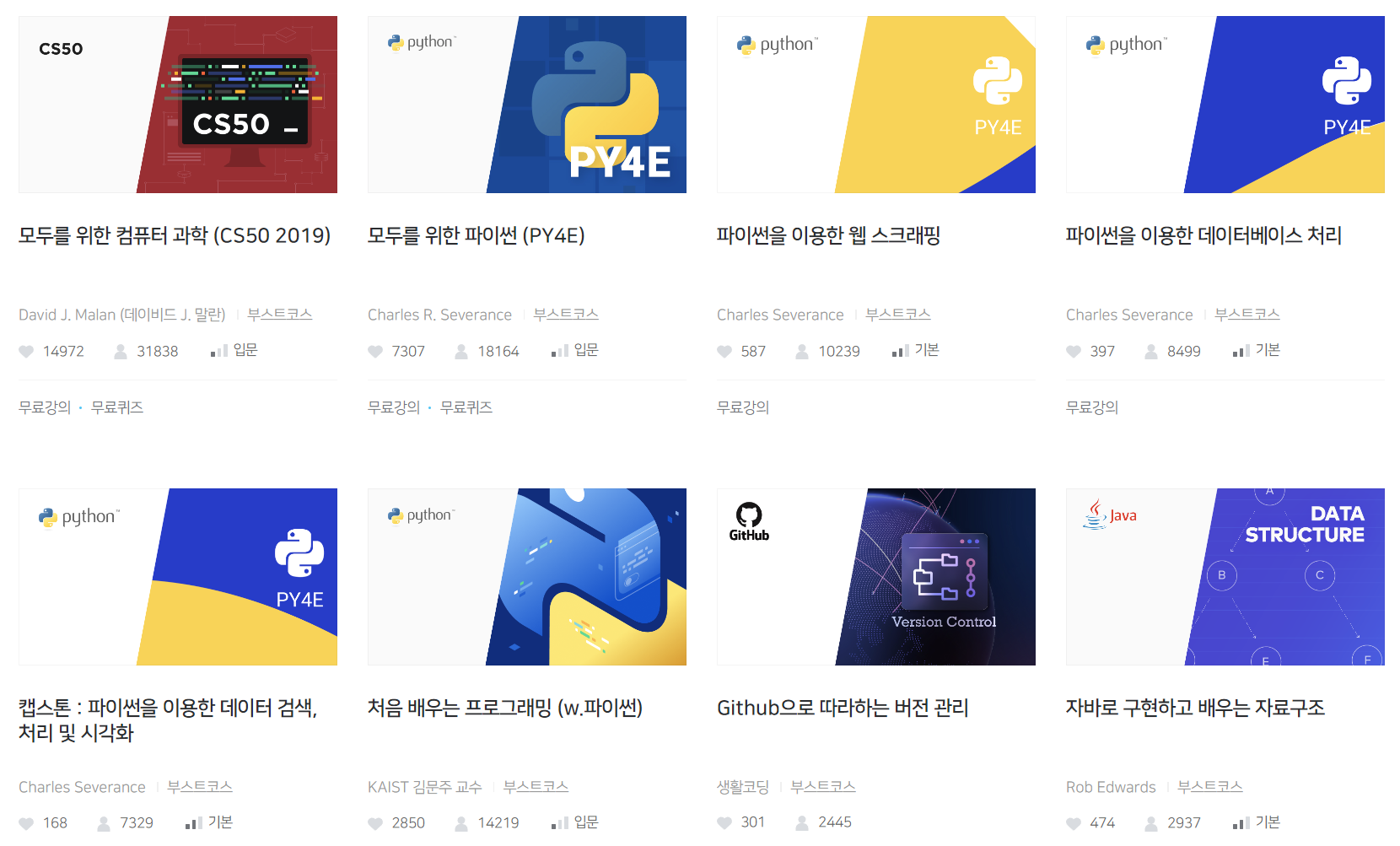
Boost course

- Naverで提供する無料講座サービス
- ほとんどの講座が無料で、講座のクオリティが本当にいいです
勉強会を終えるにあたって
前回の勉強会の残念
ちゃんとやってみよう!
皆さんが最高です 😭
本当にありがとうございます 🙇
対面ミーティング?
1月 30日 火曜日
宿題 お願い🙏
勉強会をしながら感じた皆さんの意見を聞かせてください
Google form