
GDSC React 초급반 스터디
지금까지의 스터디를 마무리하며
스터디 목적
우리는 무엇을 목표로 두고 달려왔을까요?
목적
프론트엔드에서 자주 사용하는 프레임워크인 React를 배우고 자신만의 프로젝트를 만듭니다
기간
2023년 9월 11일 ~ 2024년 1월 21일
약 4개월, 11주
학습 자료

Udemy React 완벽 가이드
리액트 요약 및 핵심 기능 둘러보기
7주에 걸쳐서 4시간 분량의 37개의 강의를 학습했어요 ✍

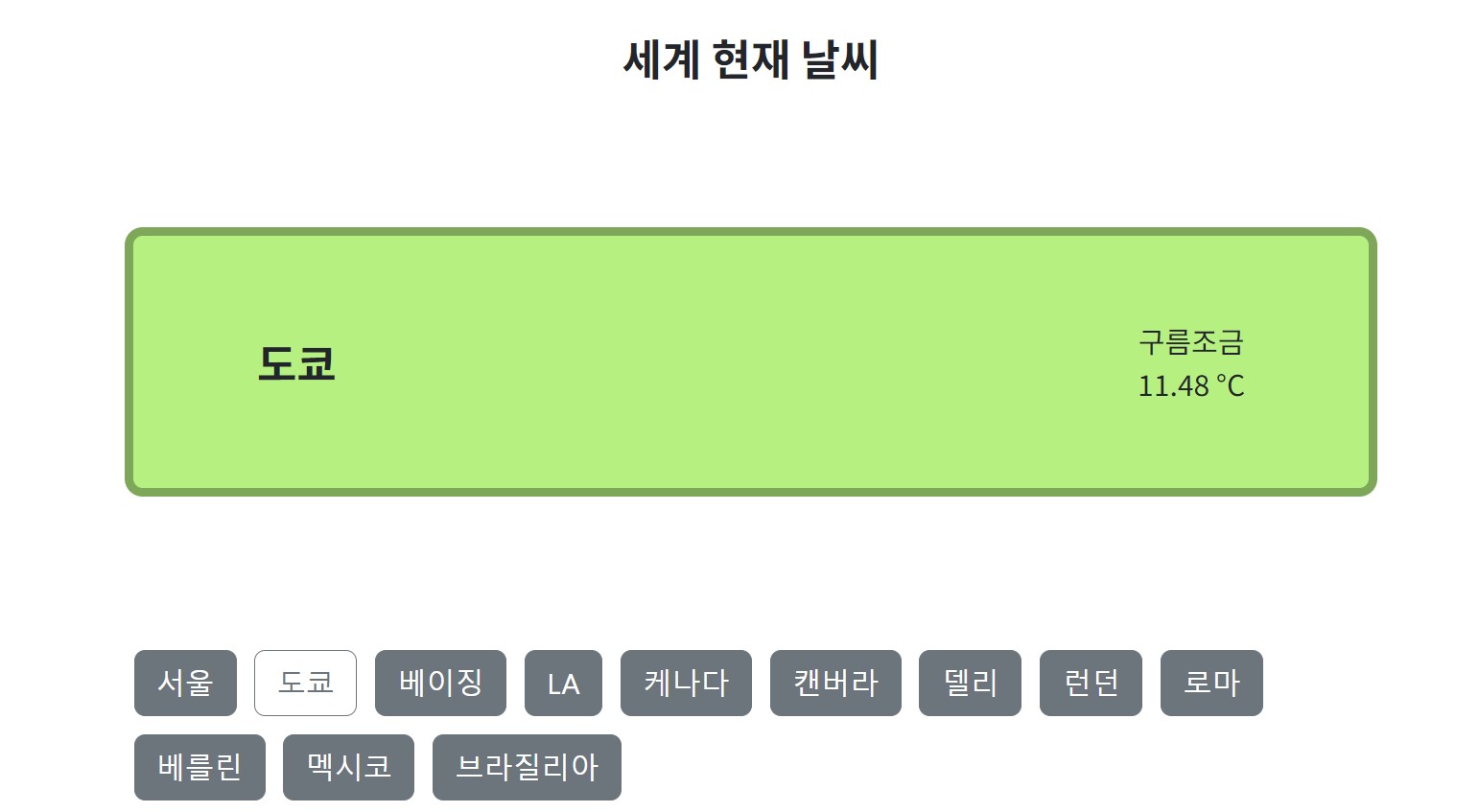
실습 프로젝트
전 세계 도시 날씨 제공 서비스
강의를 통해 배운 내용을 토대로 프로젝트를 진행했어요 🌞
얻은 경험과 성장
스터디 전과 후를 비교해서 어떻게 성장했는지 알아봅시다
스터디 전
- 써본 적 있는 스킬
- 기대했던 점
HTML과 CSS의 기본적인 문법을 알고 있거나 써본 적이 없는 상태였어요
React의 개념을 알고 싶었고, JavaScript를 배워보고 싶었어요
프로젝트를 진행해 보고 싶었어요
스터디 후
- React 개념 학습
- 프로젝트 진행
컴포넌트, jsx 코드 작성, props, state, useEffect ... more!
React의 기본적인 개념을 알게 되었어요
API를 통해 날씨 데이터를 받아와서 화면에 띄워주는 프로젝트를 진행했어요
앞으로 무엇을 해야 할까요? 🧐
프론트엔드 개발자로서의 성장 로드맵
HTML, CSS, JavaScript

웹 개발의 기반이 되는 언어들입니다
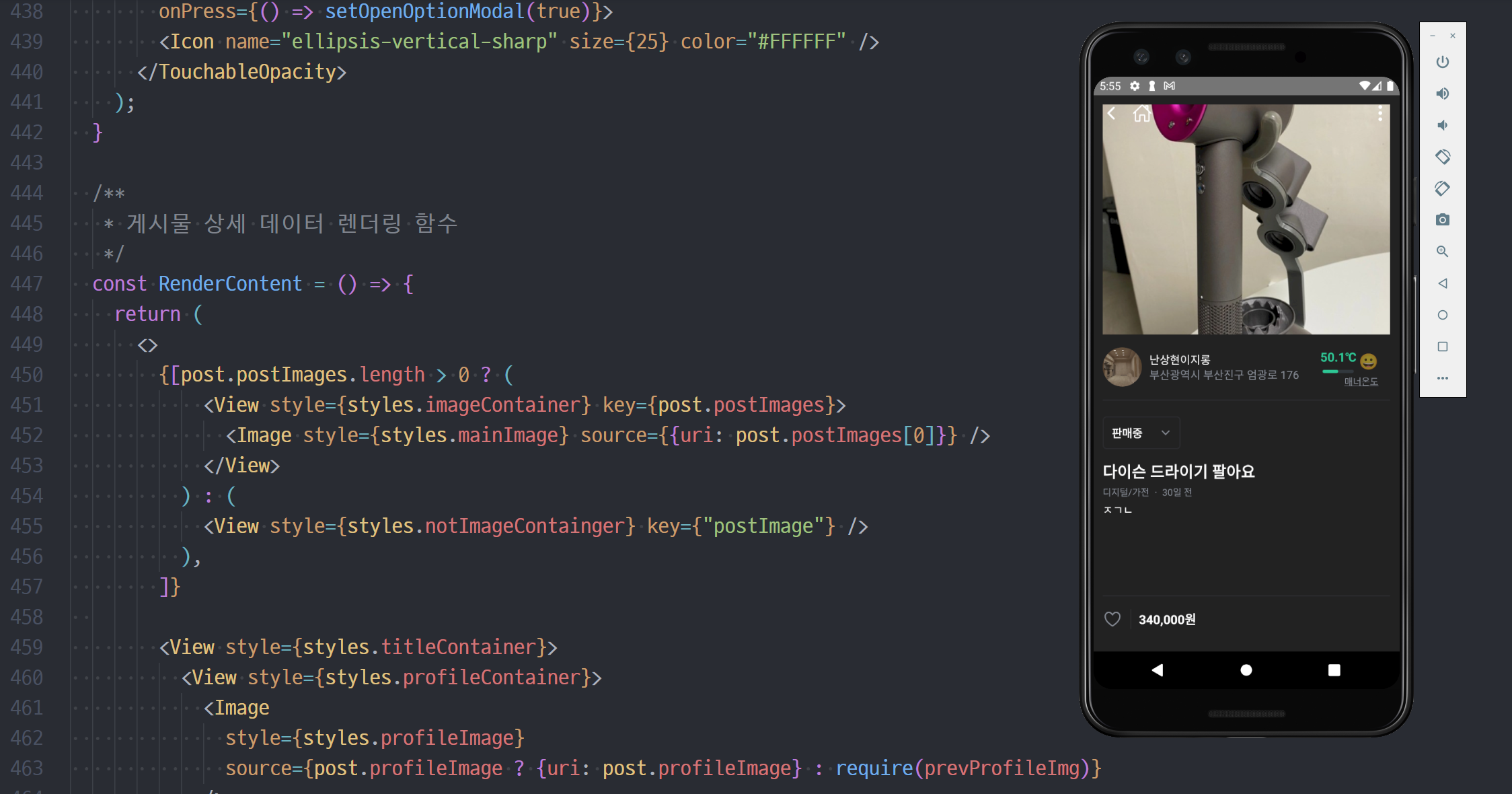
React Native

React로 배운 개념으로
iOS와 Android 애플리케이션까지 만들어봐요!
CS50
기초 컴퓨터 과학

개발자로 살아가기 위해서 꼭 알아야 하는
핵심 개념을 배울 수 있어요
강의 추천
개인적으로 강추하는 강의들 👍
생활코딩

- 기초의 정석을 깔끔하게 가르쳐줘요
- 프로그래밍을 공부하는 이유를 함께 설명해 주기 때문에 동기부여가 돼요
- FREE!
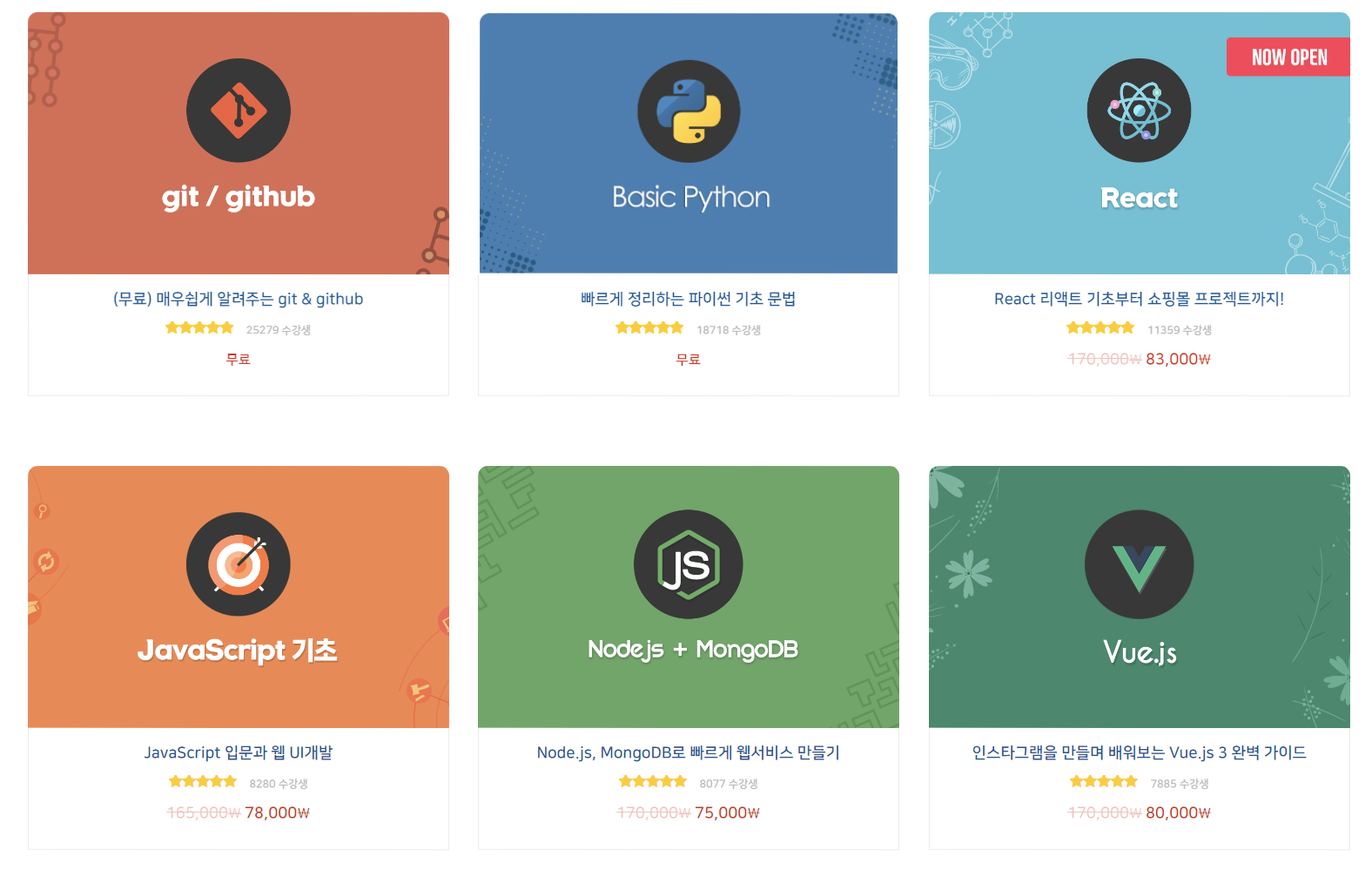
코딩애플

- 강의가 꿀잼쓰
- 기초부터 현업에서 자주 쓰이는 기술까지 명확하게 알려줘요
- 조금 비싸긴 하지만 돈값은 충분히 한다!
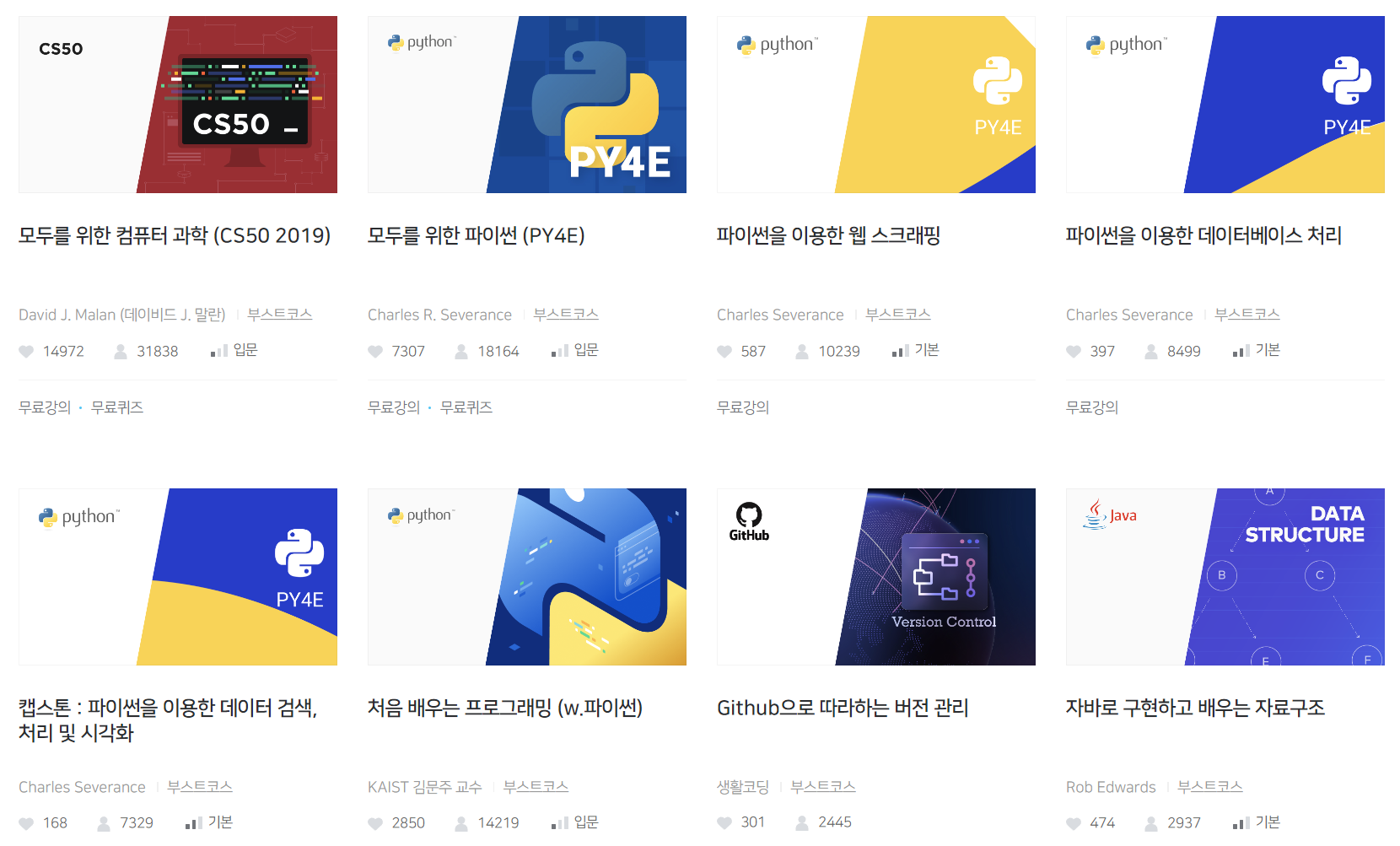
부스트코스

- 네이버에서 제공하는 무료 강의 서비스
- 대부분 강의가 무료이고 강의 퀄리티가 정말 좋아요
스터디를 마무리하면서
이전 스터디의 아쉬움
제대로 해보자!
여러분이 최고입니다 😭
정말 고마워요 🙇
대면 모임?
1월 30일 화요일
숙제 부탁🙏
스터디를 진행하면서 여러분의 의견을 남겨주세요
Google form